AMP Nedir? Avantajları Nelerdir?

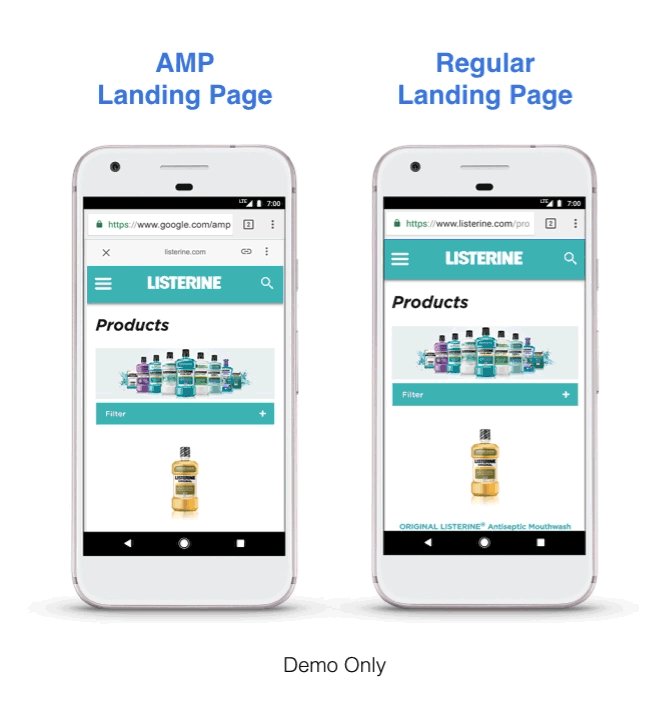
AMP Nedir? ( Accelerated Mobile Pages ) Google yönergelerine bağlı olarak çalışan ve mobil sayfaların daha hızlı çalışmasını sağlayan bir kodlama yöntemidir. Yani AMP, kısaca hızlandırılmış mobil sayfalar demektir. Google AMP yönergelerine uygun ve doğrulanmış sayfaları ön belleğinde saklar ve kullanıcılara sayfaları daha hızlı bir şekilde yükleyerek mobil kullanım deneyimini arttırmayı hedef alır.
AMP İnternet teknolojilerinde kullanılmak üzere tasarlanmış bir kodlama sistemini olmasının yanı sıra, kullanıcılara İnternet sitelerini daha hızlı yükleyerek ve beklemekten sıkılıp başka sitelere yönelmelerini engeller.
Google’de kullanıcı deneyim ve rahatlıklarına verdiği önemi göstermek adına, AMP sistemini geliştirmiş ve 2016 yılında müşterilerine sunmuştur. Google üzerindeki tarayıcılardan herhangi bir şey aratıldığında, çıkan sonucun yanında şimşek işareti olması o sayfada AMP kullanımı olduğunu göstermektedir.

AMP özünde sadeleştirilmiş bir HTML formudur. Açık kaynaklı bir platform olması nedeni ile AMP komutlarını öğrenerek uygun sayfalar oluşturabilmektedir. AMP standartlarına uygun sayfalar oluşturmak için dikkat edilmesi gereken bazı ana başlıklar bulunmaktadır. Bu ana başlıklar tasarım, bulunurluk, yapısal veri, durum ve doğrulama şeklinde sıralanmaktadır. Eğer HTML sistemi kullanım bilgisine sahipseniz, kolaylıkla AMP standartlarına uygun sayfalar oluşturabilirsiniz.
Tasarım aşamasında açık kaynaklı HTML kodlarını kullanarak sayfanızı oluşturabilir ve Google gibi arama motorları üzerinde daha erişilebilir bir hale gelebilirsiniz. Oluşturulan erişimi zenginleştirmek adına yapısal veri kullanarak, sayfanızı daha gösterişli bir hale getirmenizde mümkündür.
İçindekiler
AMP Birleşenleri Nelerdir ?
AMP temelinde sadeleştirilmiş HTML formudur ve çalışma şekli HTML kodundan çokta farklı olmamakla birlikte birçok birleşene sahiptir. AMP birleşenleri nelerdir? Dediğimizde karşımıza üç temel başlık çıkmaktadır.
- AMP HTML, daha sağlıklı ve daha güvenilir bir İnternet performansı için HTML kodları üzerine bazı eklemeler ve sınırlandırmalar yaparak uygulanmaktadır.
- AMP JS Kütüphanesi, AMP sayfalarında klasik JavaScript kodlarının kullanılmasına izin verilmemektedir ve bu nedenle AMP sayfaları için sunulan hazır bir JavaScript kodu kütüphanesi bulunmaktadır. Bu kütüphanede yer alan JavaScript kodları, HTML sayfalarının daha hızlı şekilde yüklenmesini sağlamaktadır. JavaScript kodları AMP’nin en iyi performans yöntemlerini uygulamasını, kaynak yüklemeyi ve herhangi bir sayfanın en hızlı şekilde oluşturulması adına özel etiketler sunmaktadır. Yani kısaca AMP de JavaScript kodları daha az dizayn ve daha hızlı performans özellikleri sağlamaktadır.
- Google AMP Cache (Google AMP Önbelleği), ise sitenizde yer alan geçerli AMP sayfalarını ön belleğinde saklar ve sürekli hızlı bir erişim sağlayarak, içeriğe her seferinde sayfadan tekrar girmenize gerek kalmadan işlem yapmanıza yardımcı olur. Google AMP önbellek URL’i oluşturarak, AMP sayfalarınızı Google AMP önbelleği ile hızlı ve kolay bir şekilde yükleyebilirsiniz.
AMP Avantajları Nelerdir ?
AMP avantajları nelerdir? Diye düşündüğünüz zaman karşınıza birçok nokta çıkacaktır. Bu noktaları şu şekilde sıralayabiliriz:
- AMP bir zorunluluk kapsamında değildir.
- AMP’nin en büyük avantajı kullanıcılara hız konusunda, diğer sayfaların açılma hızına göre daha hızlı açılma deneyim sağlamaktadır.
- Google’nin yaptığı testler sonucu AMP destekli sayfaların, AMP destekli olmayan sayfalara göre daha üst sıralarda yer aldığı belirtilmiştir. Bu sayede site içi trafiği büyük ölçüde artmış olacaktır.
- AMP sayfaların ön belleğine yüklenmiş halinde bile Google, kendinize ait reklamların sitenizde bulunmasına izin vermektedir. Bunun yanı sıra büyük reklam veren platformlar tarafından reklam verilebilen bir sisteme sahiptir ve reklamlara ait tüm gelirler kişinin kendisine aittir.

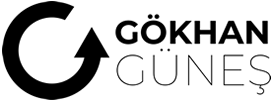
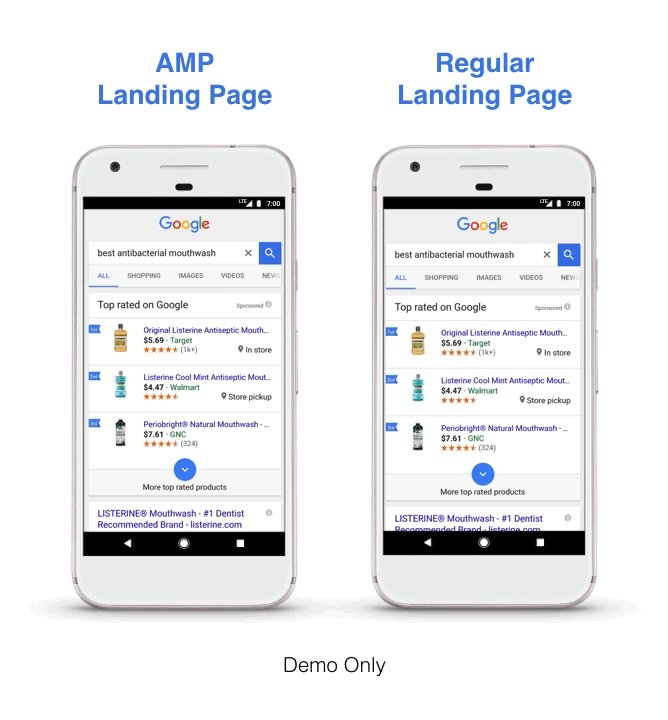
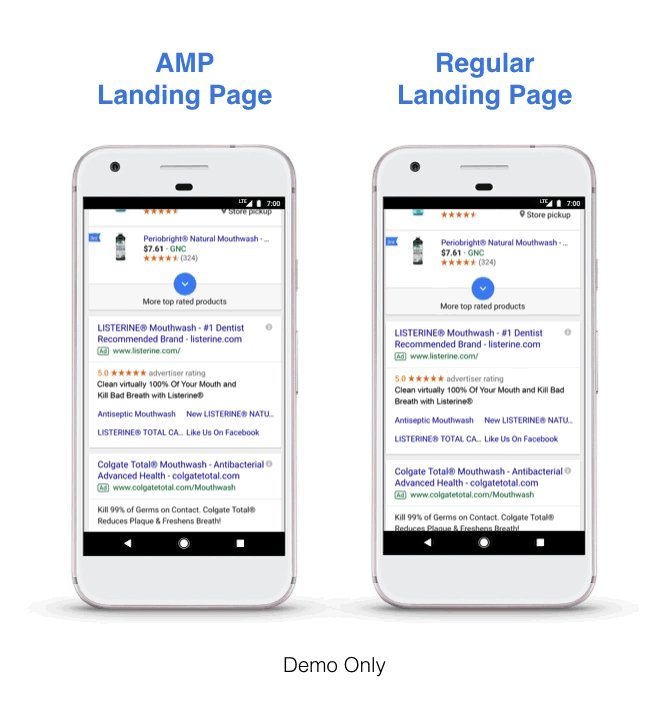
AMP’li Sayfalar Google Sonuçlarında Nasıl Görünmektedir ?
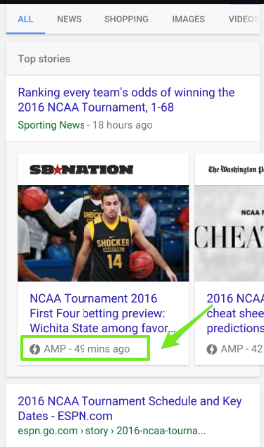
AMP’li sayfalar Google arama sonuçlarında şimşek işareti ibaresi ile görülmektedir. AMP’li haber sayfaları ise ‘Top Storles’ olarak görünmektedir. Bu sayede SERP’te AMP’li sayfalar, normal sayfalardan kolaylıkla ayırt edilebilmektedir. Eğer sizlerde AMP’li sayfaların nasıl göründüğünü merak ediyorsanız, aşağıdaki görsele göz atabilirsiniz.

AMP Hataları Nelerdir ?
AMP hataları var mıdır? Ya da AMP hataları nelerdir? Sorularının cevaplarını arıyorsanız bu yazımız tam size göre olacaktır.
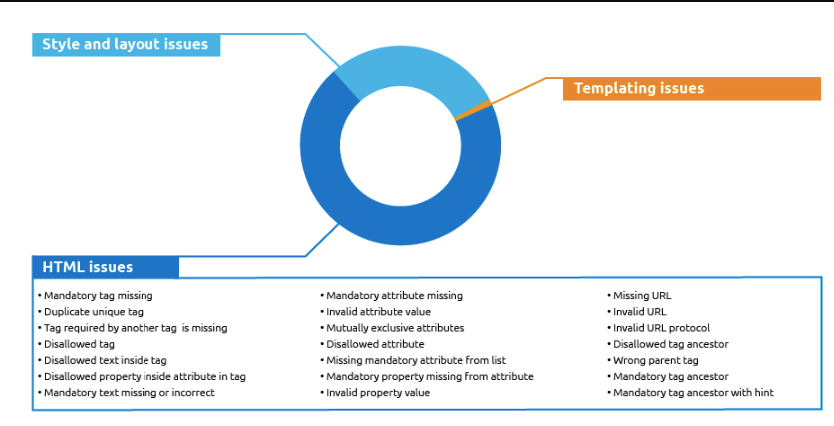
- AMP hatalarının büyük bir yüzdesi genel olarak zorunlu HTML etiketlerinin girilmemesi ya da yanlış kod ve etiketlerin kullanılmasından kaynaklanmaktadır.
- Kişilerin sayfalarında kendilerine ait JavaScript kodu kullanmaları AMP’li sayfalarda hata yaratmaktadır. Çünkü AMP kendi JavaScript kütüphanesinde yer alan kod kullanımını desteklemektedir.
- AMP işaretlemelerinin eksik ve yanlış bir biçimde yapılması, AMP’li sayfaların AMP’siz görünmesine neden olmaktadır.

En sık karşılaşılan AMP hataları bu şekildedir. Bu hatalar sıralamadan silinmeye neden olmaz, fakat sıralama listesinde aşağıya düşmenize neden olabilir. Oluşan bu AMP hataları genelde sayfa ile ilgili sorunlardır ve eklediğiniz dosyalar ile ilgili herhangi bir sorun yaratmamaktadır.
AMP Kurulumu Nasıl Yapılır ?
Wordpress kullanıcıları için AMP kurulumu nasıl yapılır? İlk olarak Automattic’in sunduğu AMP Plugini indirmeleri ve kurmaları gerekmektedir. Bu plung sayesinde sadece postlar AMP uyumlu yapılabileceği için 2. bir puling indirmeniz gerekmektedir.
AMP for WP plugin Google Adense entegrasyonuna, sürükle bırak yapılanması ve diğer başka özellik kullanımı olanağı sağlamaktadır. Son olarak ise Glue for Yoats SEO ve AMP pulinginin kurulması gerekmekdir. Bu plugin kurulurken dikkat edilmesi gereken nokta Yoast SEO’nun kurulu ve aktif olmasıdır.
İkinci adımda varolan Google Analytics takip kodunu, Wordpress içerisinde AMP for WP options altında yer alan Analytics kısmına kopyalayıp kaydetmeniz gerekmektedir.
Yoast SEO – AMP – Post Type şeklinde bir yol izlediğinizde karşınıza bir takım seçenekler çıkacaktır. Burada yer alan seçenekler sayesinde hangi sayfaları AMP’li yapmak istediğinizi seçebilir ve Design kısmında sayfalarınızı özelleştirebilirsiniz.
AMP URL’lerini oluşturduktan sonra Google’ın bu sayfaları Cache’e eklemesi için valide olmaları gerekmektedir. Bu nedenle oluşturduğunuz URL’leri test etmeniz büyük bir önem taşımaktadır. Test işlemi için Google’nin kendi sitesini kullanabilirsiniz. Bir diğer seçenek ise AMP Validatörü kullanarak hangi hatalar yüzünden kurulumun valide edilmediğini de görebilme şansınız bulunmaktadır.
AMP test sayfalarında Submit Google butonu olsa bile,bu sayfalarınızın kesin keşfedileceği ve indeksleneceği anlamını taşımamaktadır. Önemli olan canonical sayfanızı, AMP sayfanızda belirlemeniz ve canonical sayfanızdan AMP sayfanızı işaretlemeniz olacaktır.